moving 2023 特設サイト制作レポート

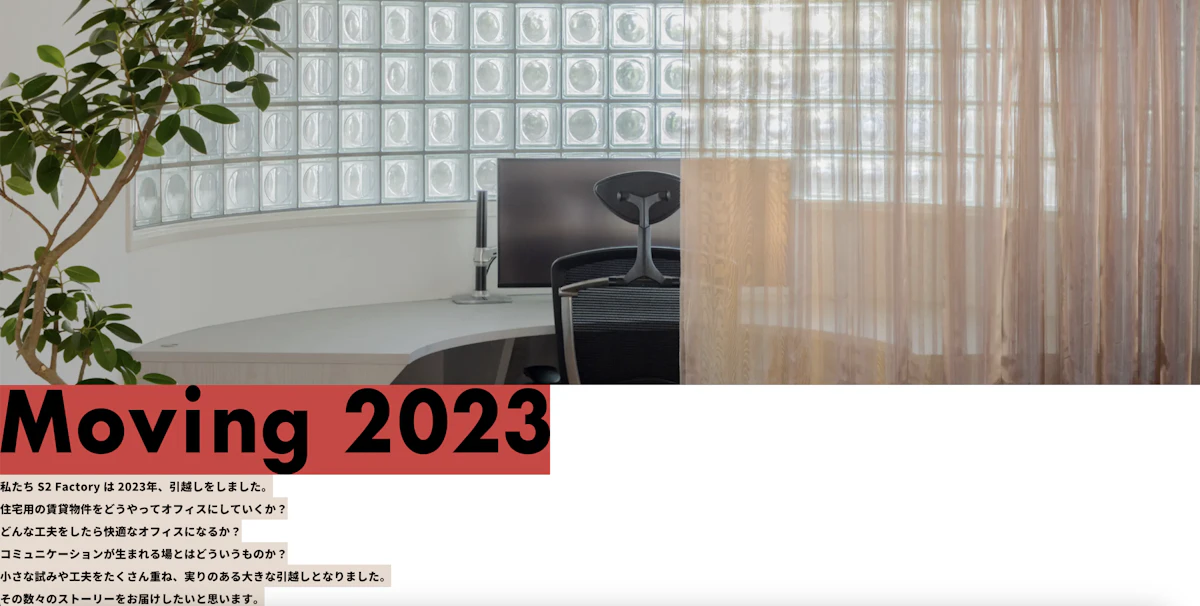
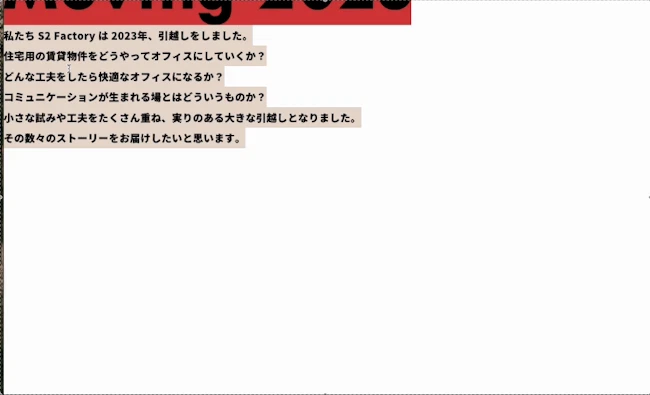
2023年のオフィス引越しに伴い、その過程や関係者インタビュー、今後のオフィスに関する情報を掲載する特設サイト「moving2023」を制作しました。
本サイトは単独のブログサイトではなく、弊社のコーポレートサイトのブログページと連携する形で構築され、各記事の詳細はそちらに掲載されます。
こちらの記事では、デザイナーとフロントエンドエンジニア双方の視点から、こだわりや工夫したポイントを紹介したいと思います。
01 積み重なるデザイン
サイトのデザインは、デザイナーの yamada が担当しました。
引越しに伴い運ばれたもの——出来事や経験、思い出、そして物理的な荷物が積み重なり、新しい環境が形作られていく様子を表現することをコンセプトにしています。
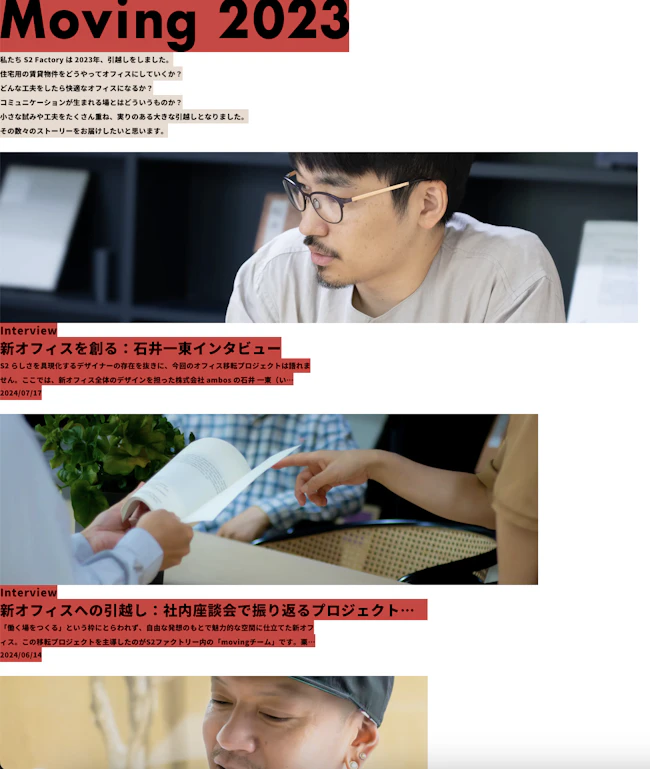
ページの構成は 6 カラムレイアウトを採用し、カラム間のマージンをなくすことで、サイドのギリギリまで文字や画像が揃い、積み重なるようなデザインとなりました。
また、箱を差し込むように記事や画像が追加されていく演出を取り入れ、視覚的にも積み重なる印象を強調しています。

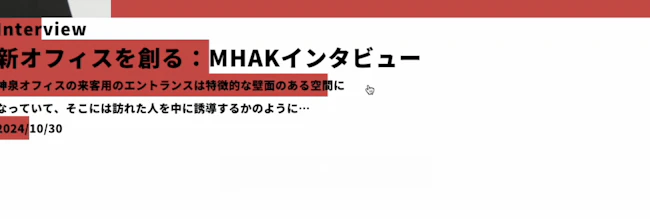
さらに、写真のサイズをランダムに変化させ、アクセスするたびに異なる記事が際立つ仕組みを取り入れました。
インタビュー記事では被写体の表情を重視し、対談記事ではオフィスの雰囲気が伝わるような構図を選び、情報の伝え方にもこだわっています。
色の選定では、オフィスの壁に使われているアートと調和するブラック・グレー・ベージュ・レッドの 4 色を採用。落ち着いた雰囲気を持たせつつ、オフィスの空間と統一感のあるデザインに仕上げています。
フォントには可読性を重視し、Noto Sansを使用。視認性が高く、写真や文章がバランスよく配置されるよう調整しました。
02 フロントエンドの実装
フロントエンドの実装は、エンジニアの yamashita が担当しました。
入社後 2 番目に実装を手がけたプロジェクトで、これまでの経験を活かしながら、新たな実装に取り組んだといいます。
moving2023 は、社内ブログページと連携するペライチの特設サイトとして構築されました。記事データは保持せず、引越しに関する情報をシンプルにまとめることを目的としています。
技術選定
社内案件では技術選定の自由度が高く、今回も使用する技術は担当者の裁量に任されました。
使用したのは以下の3つです。
- React
JavaScript のライブラリで、コンポーネントベースの開発が可能。再利用性が高く、効率的に UI を構築できる。社内のフロントエンドチームで主に使用されているフレームワークであり、技術スタックの統一や保守性の向上を考慮。シンプルな構成で開発できる点を評価して採用。 - GSAP
高性能なアニメーションライブラリで、複雑な動きの制御が可能。時間ベースの管理がしやすく、スムーズなアニメーションを実装できる。アニメーションライブラリとしてframer-motionも候補に挙がったが、GSAPは過去に使用経験があり、S2 のフロントエンドチームでも採用機会が多かったため選定。 - Tailwind CSS
ユーティリティファーストの CSS フレームワークで、スタイルを直感的に適用できる。クラスを組み合わせることで柔軟なデザイン調整が可能。社内のフロントエンドチームでも利用頻度が高いため、理解を深めるために採用。
プロジェクトの構成
プロジェクトは下記のような構成となりました。
src
├── assets // ロゴや記事の画像
├── components // スライダー、ボタン、画像などのコンポーネント
├── data // 記事一覧のjsonデータ
├── hooks // カスタムフック
├── layouts // ページのレイアウト
├── styles // scssファイル
└── types // 型ファイル工夫した点・こだわりのポイント
今回のプロジェクトでは、シンプルな構成の中にも動的な要素を取り入れ、直感的に引越しの流れや積み重なりを感じられるような設計が求められました。そのため、レイアウトやアニメーションの実装において、いくつかの工夫が施されています。
レイアウトの実装
サイト全体のレイアウトは、6 カラムのグリッドレイアウトを採用し、記事ごとに異なるカラム幅が適用される設計になっています。
- 各記事の要素ごとのカラム幅
- サムネイル画像:3 ~ 6 カラム(6 カラムの場合は右端にマージンが入る)。
- スマホ表示では 2 ~ 4 カラム。
- タイトル:最大 4 カラム。
- 抜粋テキスト:最大 3 カラム。
- サムネイル画像:3 ~ 6 カラム(6 カラムの場合は右端にマージンが入る)。
- 動的なカラム幅の適用
- 各記事コンポーネントのカラム幅は、アクセスのたびに 3 ~ 6 カラムの範囲でランダムに変更される。

グリッドのカラム数は、Tailwind CSS のクラスを使用し、以下のように指定されています。
<article className="grid grid-cols-4 xs:grid-cols-6">本件では、カラム数をアクセスのたびにランダムに変更する必要があるため、コンポーネントのマウント時に 3 ~ 6(スマホは 2 ~ 4)のランダムな値を格納した randomNums 配列を作成し、記事コンポーネントに渡すようにしています。
const [randomNums, setRandomNums] = useState<number[]>([]);
useEffect(() => {
const viewportWidth = window.innerWidth;
const isNarrow = viewportWidth <= 428;
// - 3~6の間でランダムな数値を返す配列を生成
// - xs: 428px以下の場合は2~4の間でランダムな数値を返す
const initialRandomNums = Array.from({ length: articles.length }, () =>
isNarrow
? Math.floor(Math.random() * 3) + 2
: Math.floor(Math.random() * 4) + 3,
);
setRandomNums(initialRandomNums);
}, []);
// 〜 省略 〜
return (
// 〜 省略 〜
<Article
randomNums={randomNums}
/>
);渡された randomNums の値をもとに、Tailwind の col-span-⚪︎ クラスを作成し、各記事コンポーネントのカラム幅がランダムに変わるようにしています。これにより、アクセス時に毎回異なるカラム幅で表示することができました。
<article className="grid grid-cols-4 xs:grid-cols-6">
<a className={`col-span-${randomNums[index]}`}>
アニメーションの実装
コンテンツの表示や切り替えを滑らかにするため、随所にアニメーションを取り入れています。
アニメーションライブラリには GSAP を使用し、以下の動作を実装しました。
- ページ内の要素がスムーズに出現 するアニメーション
- スライダーの切り替え
- ホバー時のエフェクト
それぞれのアニメーションは、左から右に流れるような表現で一貫性を持たせています。
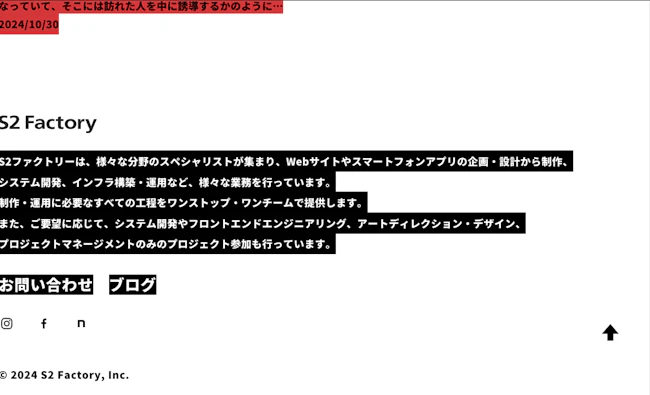
フッターのアニメーション
フッターでは、テキストの背景色をスライドさせることで、スムーズに表示されるよう工夫されています。テキストの色とサイトの背景色が白で一致しているため、黒い背景色の横幅を 0% から 100% に増加させるだけで問題ありませんでした。
<p class="text-white">
<span class="anim --black">
S2ファクトリーは、様々な分野のスペシャリストが集まり、Webサイトやスマートフォンアプリの企画・設計から制作、
</span>
</p>テキストに黒い背景色を設定して、幅background-sizeの初期値を0%に。
.anim {
background-repeat: no-repeat;
background-size: 0% 100%;
}
.anim.--black {
background-image: linear-gradient(#000, #000);
}GSAPを用いて backgroundSize を変更し、背景色をスライドさせることで視覚的な演出を加えています。
gsap.fromTo(
text,
{ backgroundSize: "0% 100%" },
{ backgroundSize: "100% 100%", duration: 0.8}, // 背景色の横幅を0.8sかけて100%にする。
);
以上の実装で、フッター部分の黒い背景色がスライドしてくる表現を実装することを可能にしました。

記事内の抜粋テキストのアニメーション
記事コンテンツのテキストアニメーションでは、単純な背景スライドでは視認性が確保できないため、テキストと背景を連動させた表現を取り入れました。
通常、背景色をスライドさせる方法はシンプルですが、テキストカラーが黒でサイトの背景色が白のため、そのまま適用すると背景色だけが先に表示され、文字が浮き上がるような不自然な動きになってしまいます。

そこで、テキストの背景色・テキスト本体・テキストのマスクの 3 層構造を作り、それぞれを段階的にアニメーションさせる方法を採用しています。
<span class="text-bg --red">
<span class="excerpt-text overflow-hidden" data-original-text="テキストがここに入ります。">
テキストがここに入ります。
</span>
</span>そして、テキスト部分には下記のスタイルを適用。
background-clip: text:背景を文字型に切り抜く。color:transparent:文字色を透明にする。background-image:linear-gradient:背景色にグラデーションを設定する。ここでは、左半分が黒、右半分が透明になる。
.excerpt-text {
background-clip: text;
color: transparent;
background-image: linear-gradient(90deg, black 50%, transparent 50%);
}上記を組み合わせることで、文字色として背景色の色を反映することができるようになり、かつ background-size などの背景色用のプロパティで文字色を操作できるようになっています。
最後に、GSAP を使い、背景とテキストを同時にアニメーションさせます。
tl.fromTo(
".text-bg",
{ backgroundSize: "0% 100%" },
{
backgroundSize: "100% 100%",
duration: 0.9,
ease: "power1.inOut",
},
`-=0.6`,
).fromTo(
".excerpt-text",
{ backgroundSize: "0% 100%" },
{
backgroundSize: "200% 100%",
duration: 0.9,
ease: "power1.inOut",
},
`-=0.9`,
); 最初の .text-bg に対して fromTo を適用し、背景色を 0% から 100% に変化させることで、背景のスライドを実現。この部分はフッターと同じ仕組みになっています。
次の .excerpt-text に対して設定している fromTo でテキスト部分を同様に変化させています。文字色には前述の background-image: linear-gradient を設定しているため、結果的に黒い文字が左から現れるような表現になります。

03 まとめ
「moving2023」は、引越しに関する記事やオフィスのアップデート情報を一覧で見られる特設サイトとして制作されました。
シンプルな構成でありながら、視覚的な変化や動きを加えることで、閲覧のたびに新鮮な印象を持たせることを意識しています。
本プロジェクトは社内案件として、技術選定やデザインの自由度が高く、試行錯誤を重ねながらより良い表現を模索する場ともなりました。
エンジニアによると「アニメーションの実装は CSS と JS の組み合わせ次第で無数の表現が可能になり、プロパティやメソッドの選択と組み合わせが重要であることを改めて実感した」とのことです。今後も様々なパターンのアニメーションに挑戦し、表現の幅を広げていきたいと語っていました。
S2 Factory は、『「らしさ」を、仕立てる。』というミッションのもと、クライアントの個性や価値を最大限に引き出すクリエイティブを大切にしています。moving2023 の制作もまた、視覚的な体験を通じて情報を伝える試みのひとつです。
今後もオフィスのアップデートに合わせてコンテンツを追加予定なので、ぜひチェックしてみてください。
そして、より魅力的なウェブサイトをお求めの方は、お気軽にお問い合わせください。

S2ファクトリー株式会社
様々な分野のスペシャリストが集まり、Webサイトやスマートフォンアプリの企画・設計から制作、システム開発、インフラ構築・運用などの業務を行っているウェブ制作会社です。
実績
案件のご依頼、ご相談、その他ご質問はこちらからお問い合わせください。






