2020/07/20
Chrome DevTools の小技

貯金箱に貯まった小銭が両替されないのは何故なんでしょうか。
今回は弊社の社員のひとりが「Chrome DevTools の小技」について話しました。
先日、社内のSlackチャンネルで、最近搭載された Chrome DevTools の機能が便利だという話になりました。探せばもっと便利な機能が見つかるのでは?と思ってこの機会に調べてみたので、今回はChrome DevTools について、意外と知られていないかもしれない小技をいくつか紹介しようと思います。
Google Chrome上で主にデバックに使用するWEB開発ツールのことです。
WEB開発に携わらない人にはあまり馴染みがないかもしれません。
Safari や Mozilla Firefox、Internet Explorer など他のブラウザでもそれぞれに開発ツールが用意されています。
Google Chromeを立ち上げた状態で、以下の操作から開くことが可能です。
開くと、画像右側のように表示されます。

右上の赤で囲ったパネルと呼ばれる部分を選択して切り替えながら、様々な機能を使うことができます。
Device Mode
ブラウザごとに振る舞いを変えているサイトや、モバイルデバイスでは異なる見た目になるように作ってあるサイトのテストをする時に使います。
Elements
コーディング時によく使います。
タグの要素とスタイルを検証するための機能です。
Console
JavaScriptの実行で発生したエラーやconsole関数によって出力されるログを見たり、オブジェクトや要素の状態の確認と操作などができます。
とても奥深い便利な機能です。
Sources
読み込んでいるリソースが表示されます。
こちらからファイルを編集すると、画面上で変更が反映されるので便利です。
Network
リクエストされたリソースやダウンロードされたリソースを詳しく分析したり、ページの読み込みパフォーマンスを最適化したりできます。
API の繋ぎ込みを実装している時や、遅いリクエストが何かを確認する時によく見ます。
Performance
レンダリングのパフォーマンス測定に利用します。
サイトのライフサイクル中に発生するさまざまなイベントの記録や調査などが可能です。
Memory
Webページで使用されているメモリの量を調べることができます。
Application
色々なリソースを掘り下げて調査するのに使います。
また、Cookieなどのデータストレージの値を書き換えたり、削除もできます。
Security
混合コンテンツの問題、証明書の問題などをデバッグできます。
Lighthouse
Webサイトのパフォーマンスを点数化してくれるツールです。満点を目指すのが楽しい。
デフォルトで使うパネルの機能としては以上です。
それでは本題に入っていきます。
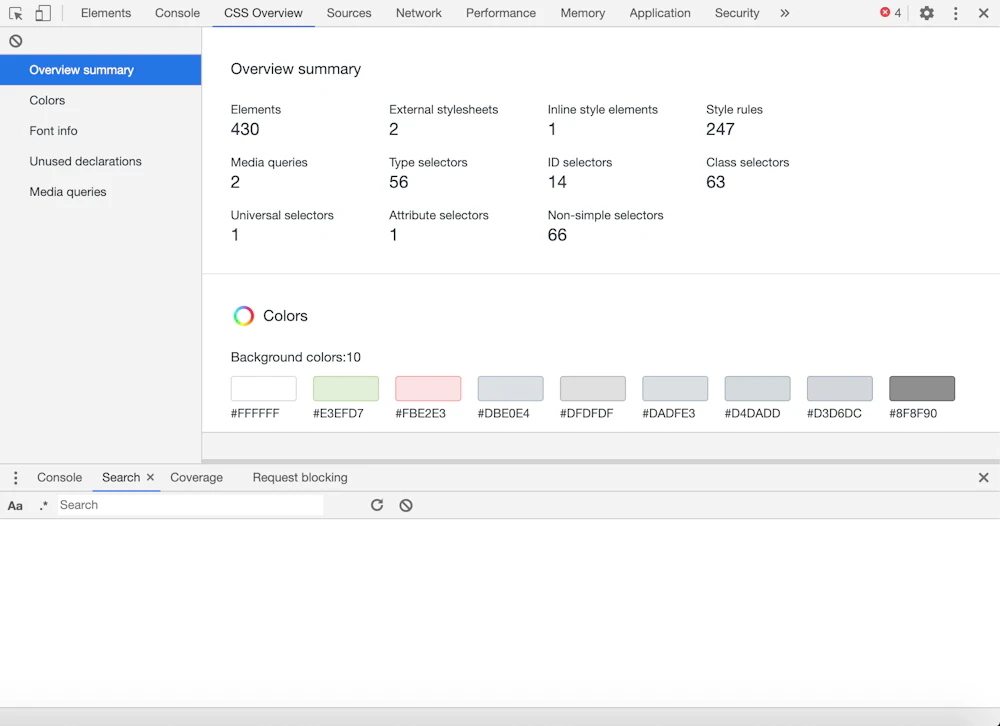
そのページで使われている色やフォントの詳細などの概要がわかる機能です。
先ほどの画像右上にある [歯車アイコン] > [Experiments] > [CSS Overview] にチェックでパネルに追加されます。

使い方の一例ですが、この色がどこで使われているか調べたいという時に、
他にもメディアクエリの指定が確認できたりなど。
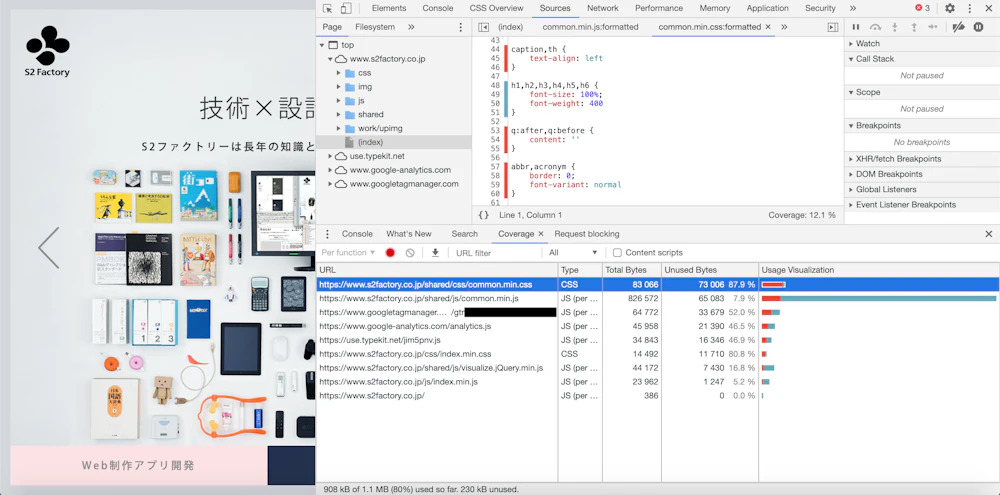
Coverage
JavaScript, CSS のコードがそのページでどれくらい使われているかわかる機能です。
Chrome DevTools 右上にある、縦の三点リーダーアイコンをクリックしたら出てくる

画像では、下段の一番上にある CSS ファイルを選択した状態で、
上段には選択されているファイルに書かれてあるコードが表示されているのですが、コードの左側にある青い部分と赤い部分も、使われている・いないを表しています。
ただし、マウスオーバーや JavaScript のイベントなどによっては、発火させてあげなければ検査対象にならず、使われていないコードとして処理されてしまうので注意が必要です。
表示されているページでの見え方のエミュレーションができます。
[歯車アイコン] > [Preferences] > [Renderring] or [︙] > [More Tools] > [Renderring]
これらの場合のエミュレーションができます。
Network conditions
自分で好きな回線速度を設定してエミュレーションすることができます。
回線速度を遅くしてみた時にどうなるのか確認するのに使ったりします。
[︙] > [More Tools] > [Network conditions]から設定。
https://developers.google.com/web/tools/chrome-devtools/network/reference#throttling
UserAgent
UserAgent のエミュレーション。
Chrome 以外の UserAgent で実装したい時に使うことができそうです。
[︙] > [More Tools] > [Network conditions]から設定。
Location
位置情報を変更し、エミュレーションすることが可能です。
[︙] > [More Tools] > [Sensors] >[Location] から設定。
https://developers.google.com/web/fundamentals/native-hardware/user-location#devtools
これらの紹介した機能は、パネルを操作してUI上から行うだけでなく、実はコマンドを使って使用することもできます。
コマンドの開き方は Control+Shift+P(Windows)or Command+Shift+P (Mac) です。
ScreenShot なんかもコマンドから使用できます。
他にもコマンドでファイルを検索したり、色々な使い方ができそうです。
キーボードが得意な方はこちらを使ってみてもいいのではないでしょうか。
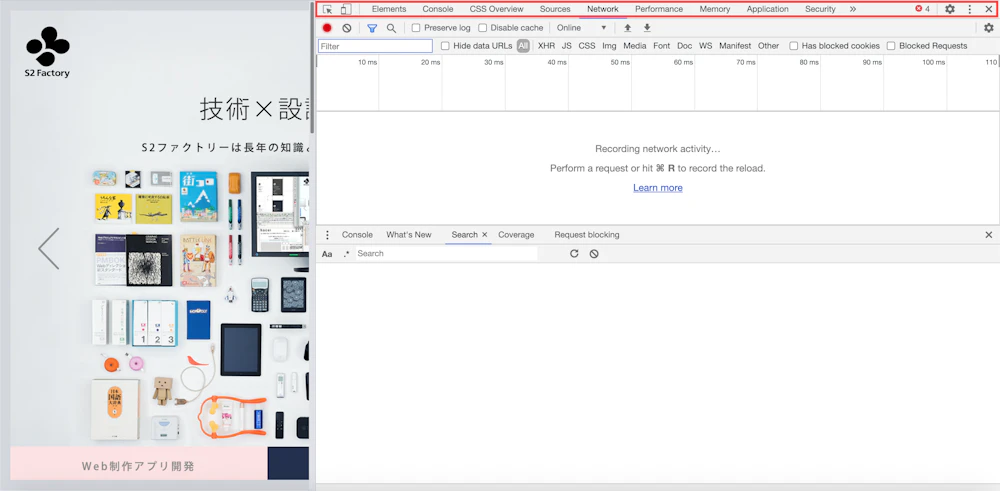
Filter
ネットワークリクエストをプロパティでフィルタリングできます(
[Network] > [filter] 検索窓から使用可能です。
https://developers.google.com/web/tools/chrome-devtools/network/reference#filter
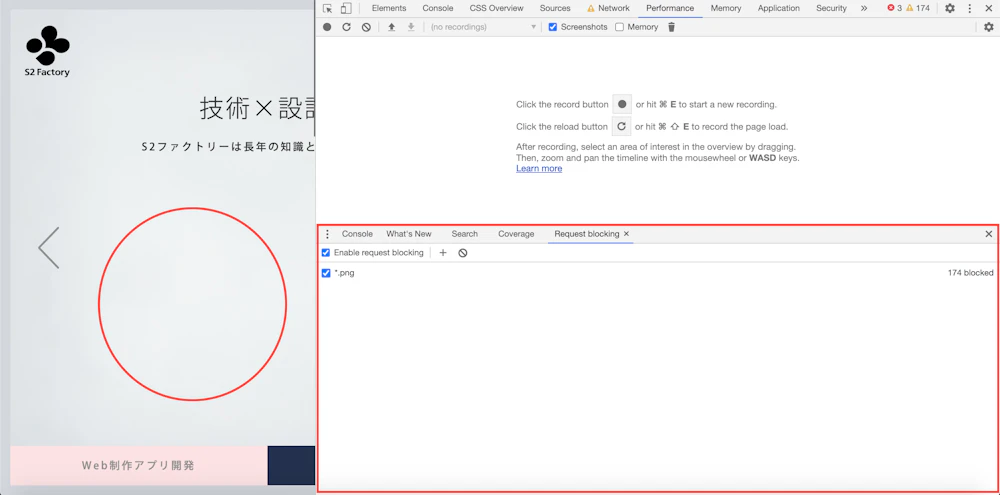
Request blocking
特定のリソースをブロックする機能です。
[︙] > [More Tools] > [Request blocking]から設定。
下の画像で赤く囲ったところがRequest blocking の設定部分ですが、

Network パネルから、あるリソースだけを選択して表示しないように直接指定することもできます。
Pretty Print
[Sources] パネルの左下にある [
Snippets
コンソールから実行できる Snippet を、ここに登録しておいてすぐに実行できます。
登録は[Sources] > 左にある [Snippets] から行います。
こちらのリンクのように、Snippets を集めたサイトがあるので、上手く使いこなせれば便利そうです。
https://bgrins.github.io/devtools-snippets/
Preserve log
私の一押し小技です。
ページをリロード・遷移してもログが消えずに残り続けてくれます。
[Console] or [Network] > [Preserve log] にチェックを入れることで使用可能。
多段でリダイレクトしているのに気がつかなかった時なんかにこれをやっておくと、ちゃんとログが追えるので便利です。
色々と紹介してみましたが、なんとなくの自己流で触っている部分もあり、ちゃんと使いこなせているかというと微妙なところです。
他にもまだまだ便利な機能、効率的な使い方はきっとあると思うので、皆さま秘伝の小技などあれば教えていただけますと幸いです。
今回は弊社の社員のひとりが「Chrome DevTools の小技」について話しました。
先日、社内のSlackチャンネルで、最近搭載された Chrome DevTools の機能が便利だという話になりました。探せばもっと便利な機能が見つかるのでは?と思ってこの機会に調べてみたので、今回はChrome DevTools について、意外と知られていないかもしれない小技をいくつか紹介しようと思います。
Chrome DevTools とは
Chrome DevTools とは、Chrome DevTools は、Google Chrome に組み込まれたウェブ作成およびデバッグツールのセットです。 DevTools を使用してサイトの反復処理、デバッグ、プロファイリングを行います。https://developers.google.com/web/tools/chrome-devtools?hl=ja
Google Chrome上で主にデバックに使用するWEB開発ツールのことです。
WEB開発に携わらない人にはあまり馴染みがないかもしれません。
Safari や Mozilla Firefox、Internet Explorer など他のブラウザでもそれぞれに開発ツールが用意されています。
Google Chromeを立ち上げた状態で、以下の操作から開くことが可能です。
- Chrome メニューから [More Tools] > [Developer Tools] を選択
- ページ要素を右クリックして、[Inspect] を選択
- ショートカット Ctrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)を使用
- F12 キーを使用
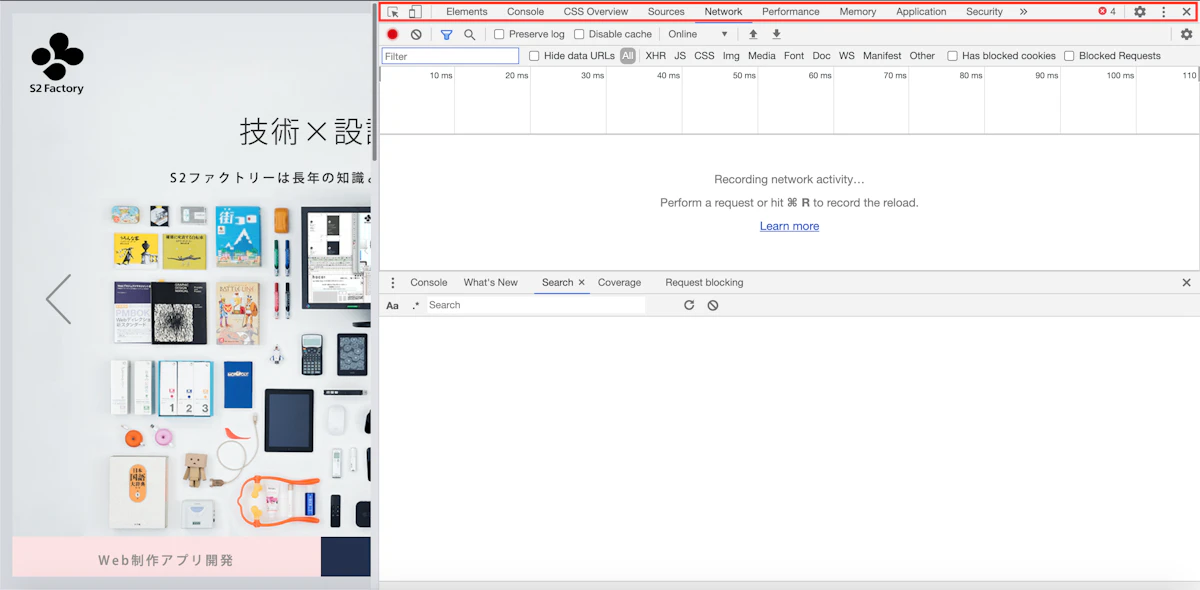
開くと、画像右側のように表示されます。

右上の赤で囲ったパネルと呼ばれる部分を選択して切り替えながら、様々な機能を使うことができます。
パネル
パネルから使うことのできる基本的な機能について説明します。Device Mode
ブラウザごとに振る舞いを変えているサイトや、モバイルデバイスでは異なる見た目になるように作ってあるサイトのテストをする時に使います。
Elements
コーディング時によく使います。
タグの要素とスタイルを検証するための機能です。
Console
JavaScriptの実行で発生したエラーやconsole関数によって出力されるログを見たり、オブジェクトや要素の状態の確認と操作などができます。
とても奥深い便利な機能です。
Sources
読み込んでいるリソースが表示されます。
こちらからファイルを編集すると、画面上で変更が反映されるので便利です。
Network
リクエストされたリソースやダウンロードされたリソースを詳しく分析したり、ページの読み込みパフォーマンスを最適化したりできます。
API の繋ぎ込みを実装している時や、遅いリクエストが何かを確認する時によく見ます。
Performance
レンダリングのパフォーマンス測定に利用します。
サイトのライフサイクル中に発生するさまざまなイベントの記録や調査などが可能です。
Memory
Webページで使用されているメモリの量を調べることができます。
Application
色々なリソースを掘り下げて調査するのに使います。
また、Cookieなどのデータストレージの値を書き換えたり、削除もできます。
Security
混合コンテンツの問題、証明書の問題などをデバッグできます。
Lighthouse
Webサイトのパフォーマンスを点数化してくれるツールです。満点を目指すのが楽しい。
デフォルトで使うパネルの機能としては以上です。
それでは本題に入っていきます。
小技
サマリー系
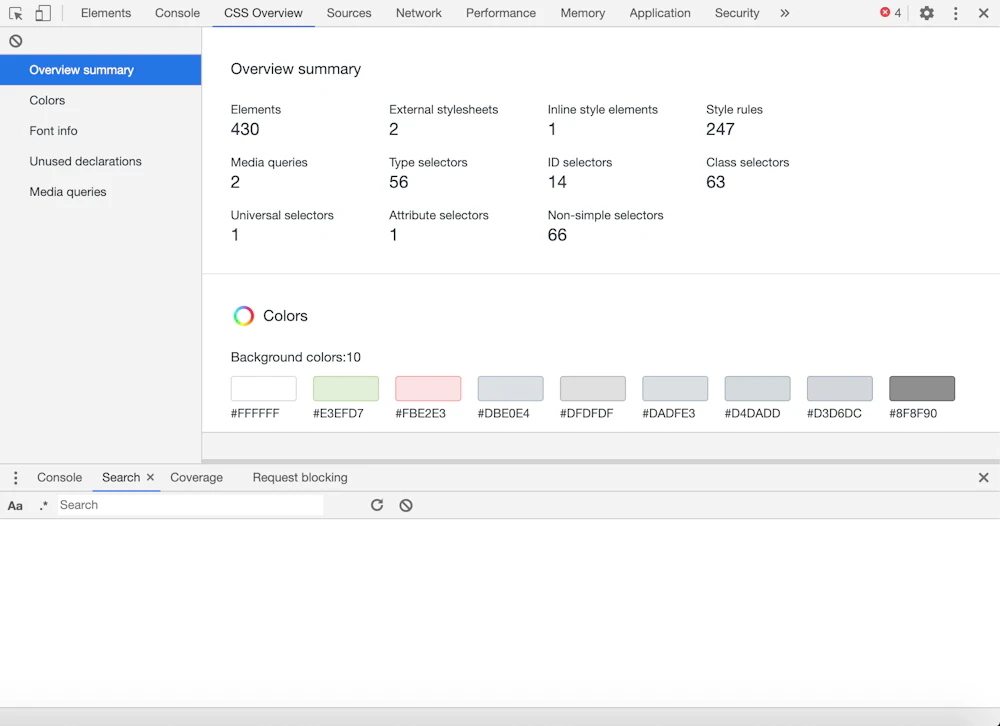
CSS Overviewそのページで使われている色やフォントの詳細などの概要がわかる機能です。
先ほどの画像右上にある [歯車アイコン] > [Experiments] > [CSS Overview] にチェックでパネルに追加されます。

使い方の一例ですが、この色がどこで使われているか調べたいという時に、
Colors の色のところをクリックすると、その色が使われている要素一覧が表示されます。他にもメディアクエリの指定が確認できたりなど。
Coverage
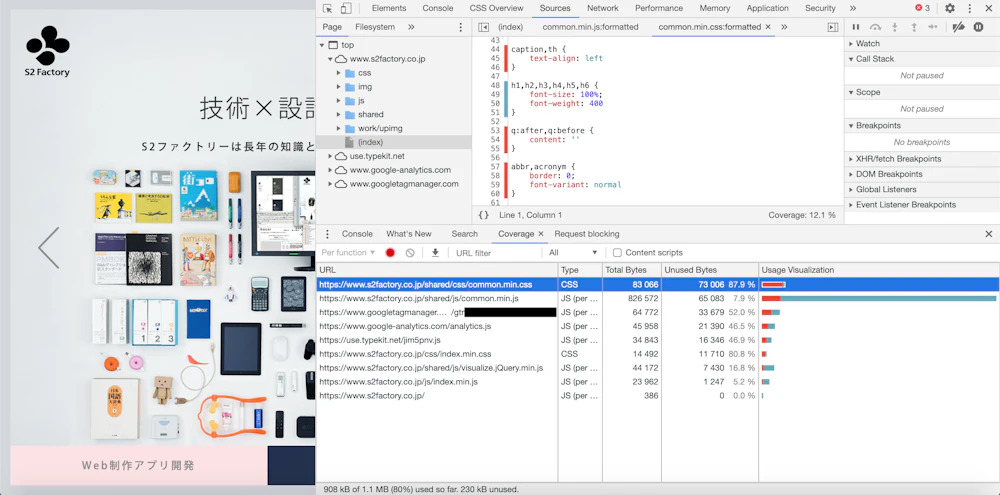
JavaScript, CSS のコードがそのページでどれくらい使われているかわかる機能です。
Chrome DevTools 右上にある、縦の三点リーダーアイコンをクリックしたら出てくる
More tools から Coverage を選択します。Coverage タブが表示されるので、タブ内の左上にあるリロードボタンをクリックすると画像のように表示されます。
画像では、下段の一番上にある CSS ファイルを選択した状態で、
Usage Visualization というところにある棒グラフの青い部分が使われているコードで、赤い部分は使われていないコードです。上段には選択されているファイルに書かれてあるコードが表示されているのですが、コードの左側にある青い部分と赤い部分も、使われている・いないを表しています。
ただし、マウスオーバーや JavaScript のイベントなどによっては、発火させてあげなければ検査対象にならず、使われていないコードとして処理されてしまうので注意が必要です。
エミュレート系
Renderring表示されているページでの見え方のエミュレーションができます。
[歯車アイコン] > [Preferences] > [Renderring] or [︙] > [More Tools] > [Renderring]
エミュレーション
ある装置やソフトウェア、システムの挙動を別のソフトウェアなどによって模倣し、代替として動作させること。代替となるソフトウェアなどのことを「エミュレータ」という。
これらの場合のエミュレーションができます。
- Emulate CSS media type
印刷用のCSSのエミュレーション - Emulate CSS media feature prefers-color-scheme
ダークモードのCSSのエミュレーション - Emulate CSS media feature prefers-reduced-motion
OS側でアニメーションの挙動を切った時のエミュレーション - Emulate vision deficiencies
色覚多様性に対応したエミュレーション
Network conditions
自分で好きな回線速度を設定してエミュレーションすることができます。
回線速度を遅くしてみた時にどうなるのか確認するのに使ったりします。
[︙] > [More Tools] > [Network conditions]から設定。
https://developers.google.com/web/tools/chrome-devtools/network/reference#throttling
UserAgent
UserAgent のエミュレーション。
Chrome 以外の UserAgent で実装したい時に使うことができそうです。
[︙] > [More Tools] > [Network conditions]から設定。
UserAgent
利用者があるプロトコルに基づいてデータを利用する際に用いるソフトウェアまたはハードウェアのこと。特にHypertext Transfer Protocolを用いてWorld Wide Webにアクセスする、ウェブブラウザなどのソフトウェアのこと。
Location
位置情報を変更し、エミュレーションすることが可能です。
[︙] > [More Tools] > [Sensors] >[Location] から設定。
https://developers.google.com/web/fundamentals/native-hardware/user-location#devtools
その他
Commandこれらの紹介した機能は、パネルを操作してUI上から行うだけでなく、実はコマンドを使って使用することもできます。
コマンドの開き方は Control+Shift+P(Windows)or Command+Shift+P (Mac) です。
ScreenShot なんかもコマンドから使用できます。
他にもコマンドでファイルを検索したり、色々な使い方ができそうです。
キーボードが得意な方はこちらを使ってみてもいいのではないでしょうか。
Filter
ネットワークリクエストをプロパティでフィルタリングできます(
method: や larger-than: など)。[Network] > [filter] 検索窓から使用可能です。
https://developers.google.com/web/tools/chrome-devtools/network/reference#filter
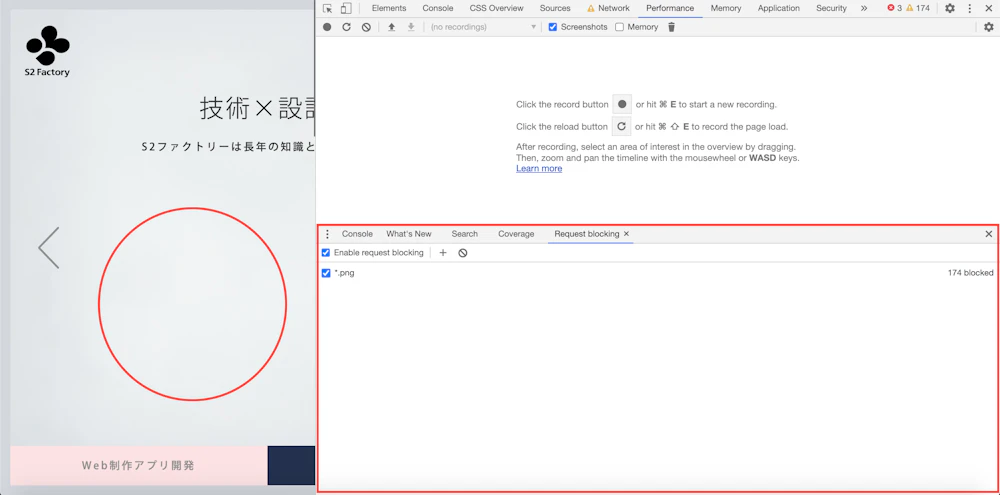
Request blocking
特定のリソースをブロックする機能です。
[︙] > [More Tools] > [Request blocking]から設定。
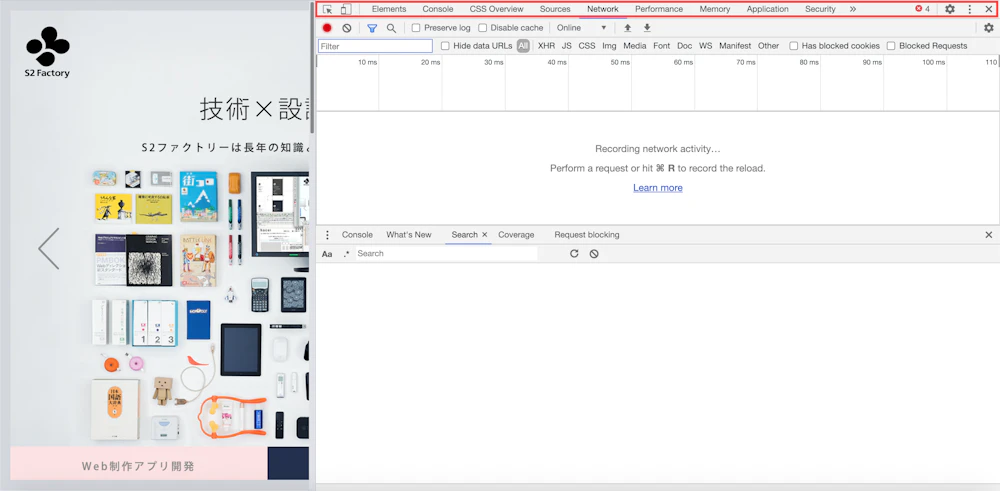
下の画像で赤く囲ったところがRequest blocking の設定部分ですが、
.png を表示させないように設定してみました。赤い丸のところにあった画像が表示されなくなっていますね。
Network パネルから、あるリソースだけを選択して表示しないように直接指定することもできます。
Pretty Print
[Sources] パネルの左下にある [
{}]をクリックで、圧縮されたスクリプト、CSS を読みやすい形式に変換する機能です。Snippets
コンソールから実行できる Snippet を、ここに登録しておいてすぐに実行できます。
登録は[Sources] > 左にある [Snippets] から行います。
こちらのリンクのように、Snippets を集めたサイトがあるので、上手く使いこなせれば便利そうです。
https://bgrins.github.io/devtools-snippets/
Preserve log
私の一押し小技です。
ページをリロード・遷移してもログが消えずに残り続けてくれます。
[Console] or [Network] > [Preserve log] にチェックを入れることで使用可能。
多段でリダイレクトしているのに気がつかなかった時なんかにこれをやっておくと、ちゃんとログが追えるので便利です。
色々と紹介してみましたが、なんとなくの自己流で触っている部分もあり、ちゃんと使いこなせているかというと微妙なところです。
他にもまだまだ便利な機能、効率的な使い方はきっとあると思うので、皆さま秘伝の小技などあれば教えていただけますと幸いです。

S2ファクトリー株式会社
様々な分野のスペシャリストが集まり、Webサイトやスマートフォンアプリの企画・設計から制作、システム開発、インフラ構築・運用などの業務を行っているウェブ制作会社です。
実績
案件のご依頼、ご相談、その他ご質問はこちらからお問い合わせください。








