ノーコードツール「Studio」でデザイン共有サイトを作ってみた話

この記事は、社内イベント「お茶会」での発表内容をもとにまとめたものです。
今回は弊社の negi がノーコードツールの「Studio」について話しました。
01 背景
デザインチームでは毎週定例ミーティングを行っていて、その中でメンバーが気になったウェブサイトや参考になりそうなデザインを持ち寄り、軽いコメントとともに紹介する時間を設けています。
取り組み自体は昨年 9 月ごろから始まったもので、週 1 ペースで続けているうちに、紹介されたネタのストックがかなり溜まってきました。
当初はこれらを Slack の Canvas 機能を使ってまとめていたのですが、件数が増えてくると「ちょっと見づらいな」「あとで探すのが面倒だな」と感じるようになってきました。
このあたりで一度まとめ方を見直す必要があるなと感じ、もっと整理された見やすい形で一覧化できないかと考えたのが、今回の取り組みのきっかけです。
02 ノーコードツールとは?
ノーコードツールとは、プログラミングの知識がなくてもウェブサイトやアプリなどが作れるツールのことを指します。
「画面上でパーツを組み立てる」「入力欄に必要な情報を埋める」といった操作だけで、コーディングなしにサービスを構築できるのが特徴です。
最近では、ウェブサイト制作はもちろん、CMS、フォーム作成、業務アプリ、データベース連携など、より実務的な用途でも使われるようになってきました。
具体的には、
など、様々な種類のノーコードツールがあります。
過去に Glide について紹介した記事はこちら。
Studio を選んだ理由

先ほど紹介したように、ノーコードツールにはたくさんの選択肢があります。
今回はあくまで「まずは試してみたい」というのが目的だったので、以下の条件で探してみることに。
- 無料で使える
- CMS 機能がある
その時点で、無料で CMS が使えるツールは意外と限られていて、結果的に Studio を選ぶことになりました。
Studio は、ブラウザ上でウェブサイトを構築・公開できるノーコードツールで、Figma のような直感的な操作感が特徴です。
インストールの必要がなく、Chrome などのブラウザからすぐに使い始められる手軽さもあり、Mac/Windows どちらの環境でも作業できる点も導入しやすさにつながっていました。
またちょうど、社内のフロントエンドチームから「案件で Studio を使っている」という話も聞いていたため、「使い勝手を知っておけば、今後の連携にも活かせるかも」という気持ちもありました。
03 実際に作ったもの

今回作ったのは、デザインチームの定例で紹介されたウェブサイトを一覧で見られるギャラリー的なサイトです。
Slack 上に蓄積されていたリンクやコメントをベースに、
- サムネイル
- タイトル
- 登録日
- 推薦者の名前
- 一言コメント
といった情報を並べ、クリックすると紹介先のウェブサイトに遷移できるというシンプルな構成にしています。
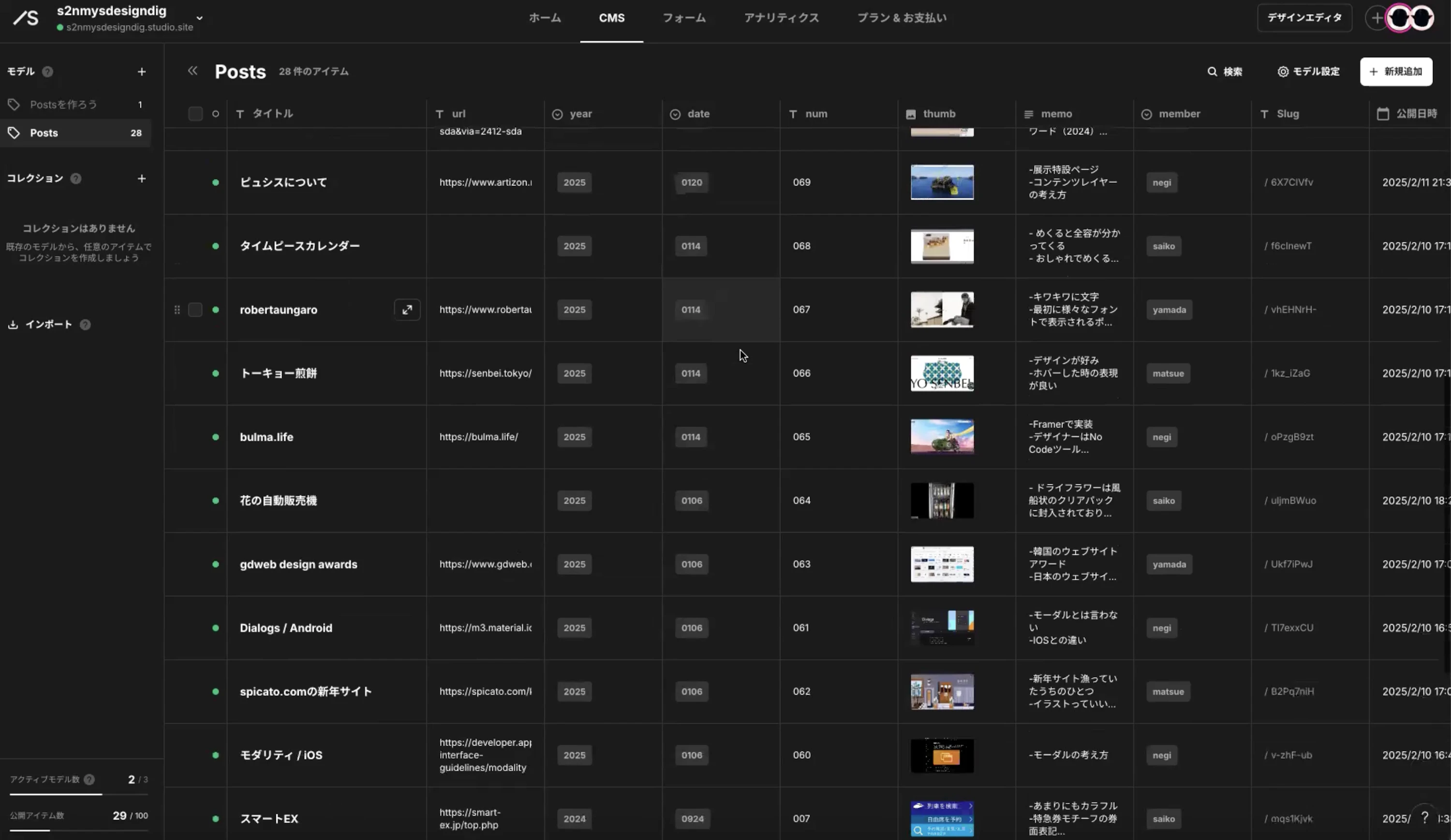
CMS を使ったデータ管理
Studio では CMS 機能を使うことで、情報をリスト化して登録し、表示に反映させることができます。
今回は以下のようなカラムを定義して、CMS として構造を作成しました。
- 登録日
- 推薦者名
- コメント
- リンクURL
- サムネイル画像
これらを登録していくことで、一覧に表示されるカードが自動的に生成されていきます。CMS と UI が分離しているため、あとからの更新も簡単で運用しやすいです。

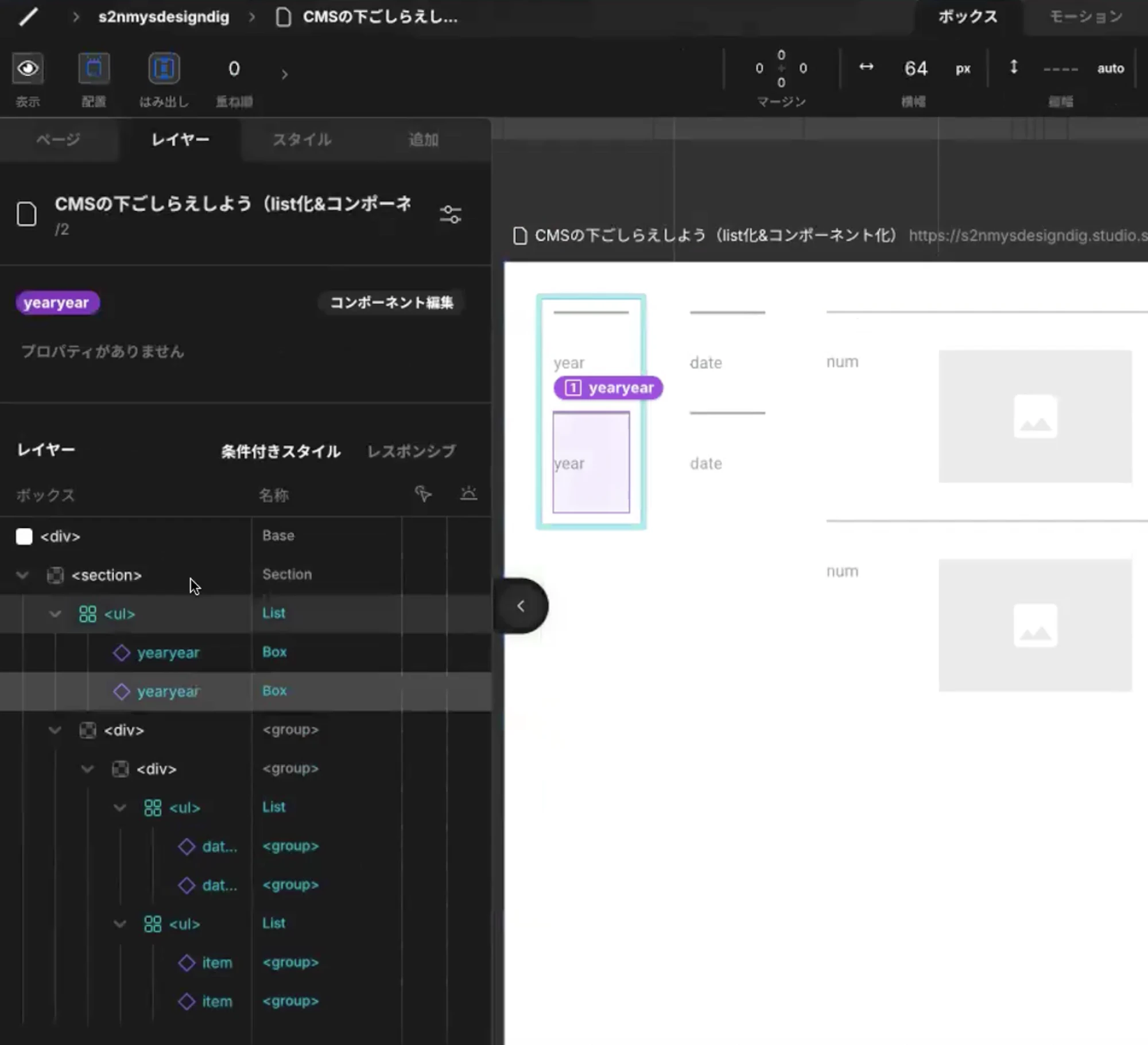
サイト側の設計とコンポーネント化
表示まわりのパーツは、Studio 上でコンポーネント化して管理しています。
これは Figma での「コンポーネント」と似た考え方で、再利用可能なパーツとしてまとめておけるものです。
たとえば、
- 各カードのレイアウト
- テキストの見出し部分
- ラベルや日付の表示位置
など、繰り返し使う要素をあらかじめ部品化しておくことで、変更が発生したときも一括で調整できるようにしています。
このあたりの考え方や操作感も Figma に近く、普段使っている人であればすんなり扱える印象でした。

アニメーションやインタラクション
マウスオーバーの演出や、ページ読み込み時のアニメーション、スクロールに合わせた動きなども、GUI 上の操作だけで簡単に設定できます。
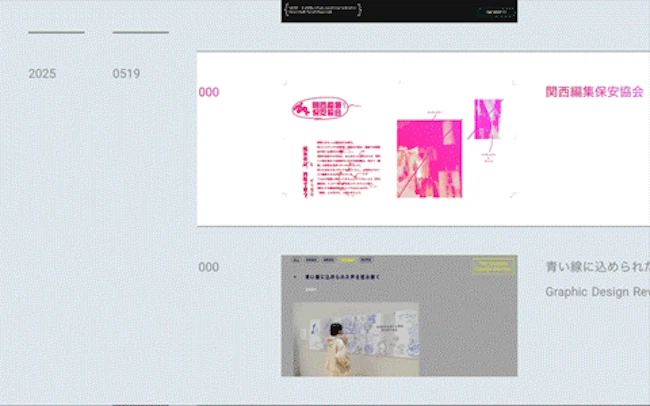
たとえば、今回実装したもののひとつがこちら。

スクロールに応じて、日付の表示が自動で切り替わっていく仕様です。
これは、Studio の「追従」という項目を使うことで簡単に実装できました。
該当のコンポーネントに対して「追従」の設定をかけるだけで、スクロール位置に応じてよしなに制御してくれるため、特別なスクリプトや複雑な設定をしなくても済みます。
このような演出が、ボタン 1 つで実現できるのは、ノーコードツールとしてかなりありがたいポイントだと感じました。
そのほか、使ってみてよかったところ
フォントまわりの設定も充実しています。
Google Fonts はもちろん、日本語 Web フォントサービスの TypeSquare や FONTPLUS に対応していて、商用利用可能なフォントがそのまま使えます。
デザインに合ったフォントが選べるのは、表現の幅が広がるという意味でも魅力的です。
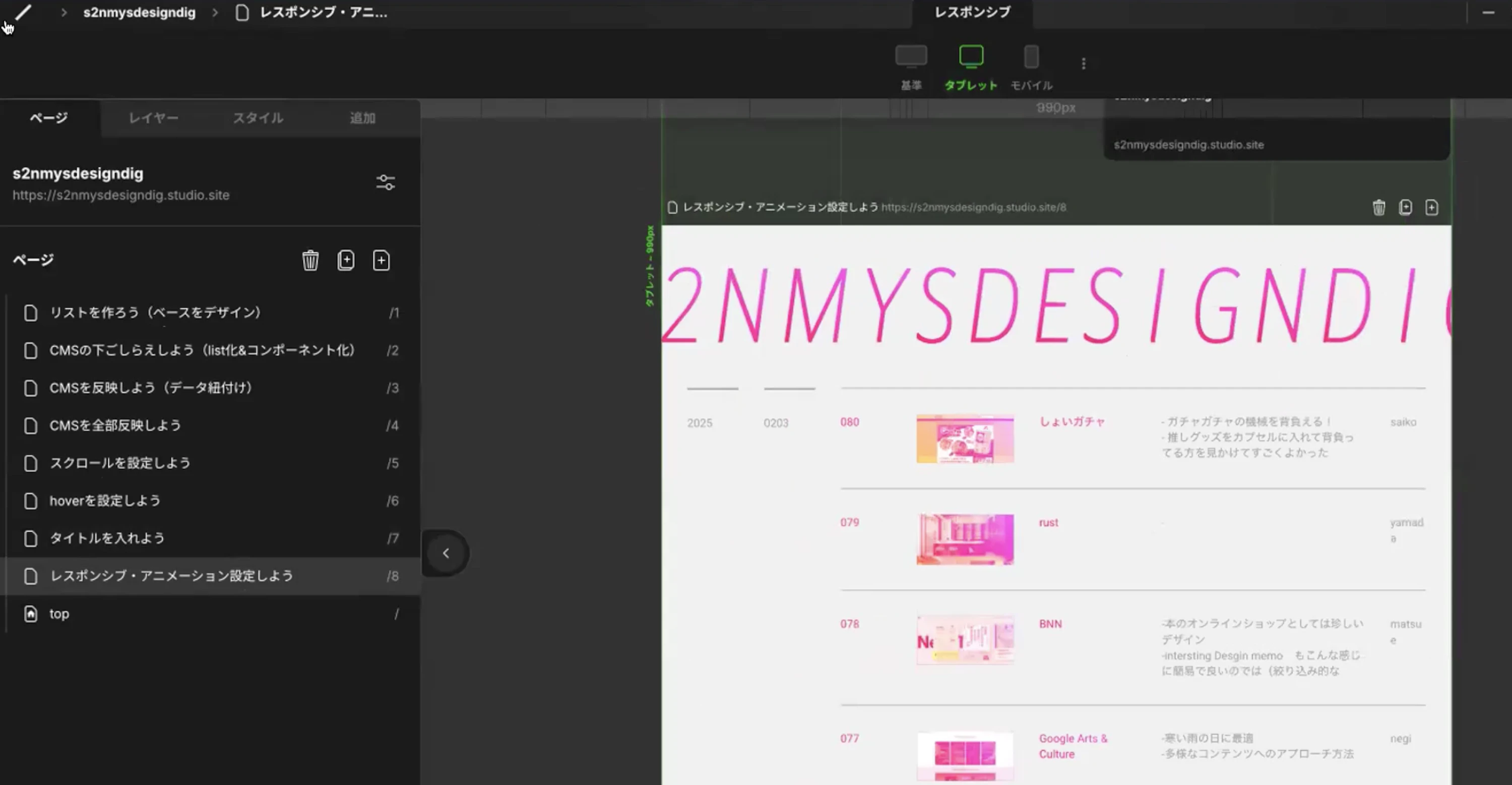
また、レスポンシブ対応も直感的で、画面上部のタブを切り替えることで「PC」「タブレット」「モバイル」それぞれの表示を調整できます。

たとえば「タブレットでは名前の表示をなくしたい」といったケースでは、該当要素を選んでチェックを外すだけで表示を切り替えることができます。
さらに、モバイル表示で縦積みにしたい場合なども、設定パネルから簡単に調整できるので、複数の画面サイズへの対応もスムーズでした。
04 まとめ
あらためて Studio を触ってみて、使いどころを選べば業務にも取り入れやすいツールだと感じました。
実際に、社内の案件でも Studio で構築したものを元に補足を加えながら実装しているケースがすでにあります。
また、ポータルサイトの一部ページなど、特定の範囲だけを作成・更新するといった使い方もできるらしく、そうした部分的な運用にも向いていそうです。
今回作成したデザイン共有用の一覧サイトは、現在はデザインチームが CMS を管理していますが、CMS の編集権限を社内に公開すれば、他のメンバーでも情報を追加・更新できるようになります。
たとえば今後、案件によってはそうした運用を取り入れることで、より柔軟にコンテンツを管理できる可能性もありそうです。
Figmaとの棲み分けについても考えてみましたが、Figma上で画面をつなげてダミー的に見せるより、このようなツールで実際に動くものを作ってしまった方が早い場面もあると感じました。
機能も少しずつ増えているようなので、今後も注目しながら色々と試していきたいと思います。
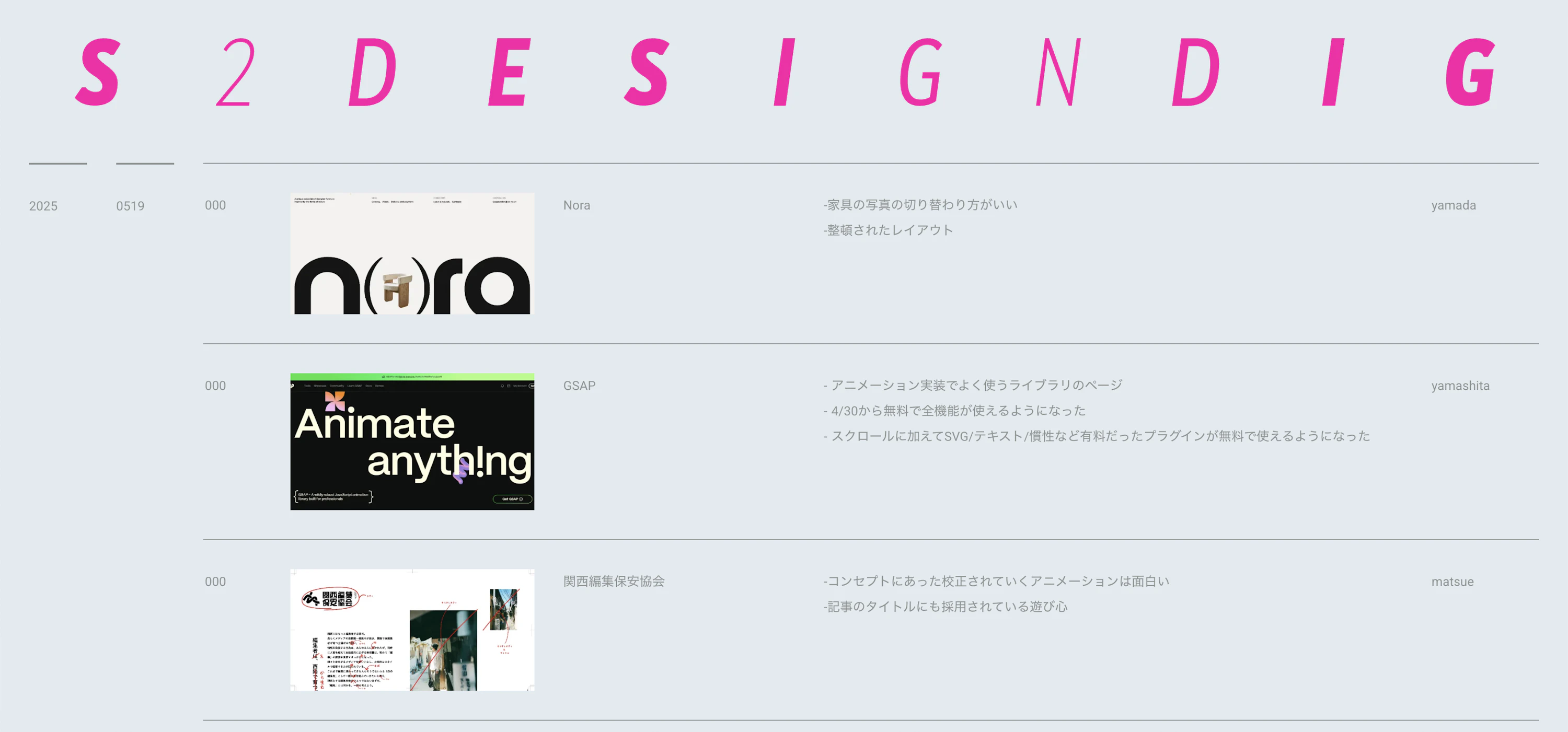
最後に、デザイン共有用の一覧サイト「S2 DESIGNDIG」は、現在公開中です。
デザインチームの定例ミーティングで紹介された、印象に残ったり、参考になりそうだと感じたウェブサイトが、シンプルな構成で一覧できるので、気になったデザインを気軽に見ていただけると思います。

※このサイトは一時的に公開しているもので、予告なく非公開になる場合があります。ご了承ください。
ご興味のある方は、ぜひご覧ください。

S2ファクトリー株式会社
様々な分野のスペシャリストが集まり、Webサイトやスマートフォンアプリの企画・設計から制作、システム開発、インフラ構築・運用などの業務を行っているウェブ制作会社です。
実績
案件のご依頼、ご相談、その他ご質問はこちらからお問い合わせください。